Jan 8, 2024
Enhanced eCommerce experience: Frames X v2.2 - Updated!
What's new in Frames X UI Kit v2.2


Hey There! We are happy to share Frames X 2.2.
This release introduces new components and improvements to the e-commerce and finance categories of our Figma UI kit.
New stats and features layouts
We're rolling out 24 new Stats website blocks with fully responsive variants to help you build and highlight your project/product's core achievements. We've also updated the Features section layouts and improved the site builder component.
Now, using the Site Builder, you can easily create responsive websites by combining Stats with other blocks.
This allows you to create UI for various types of websites, such as a store, an e-commerce site, a marketing website, or a corporate site, in just a matter of seconds. Use of our newly updated component and learn how to use it to achieve your desired website design efficiently.
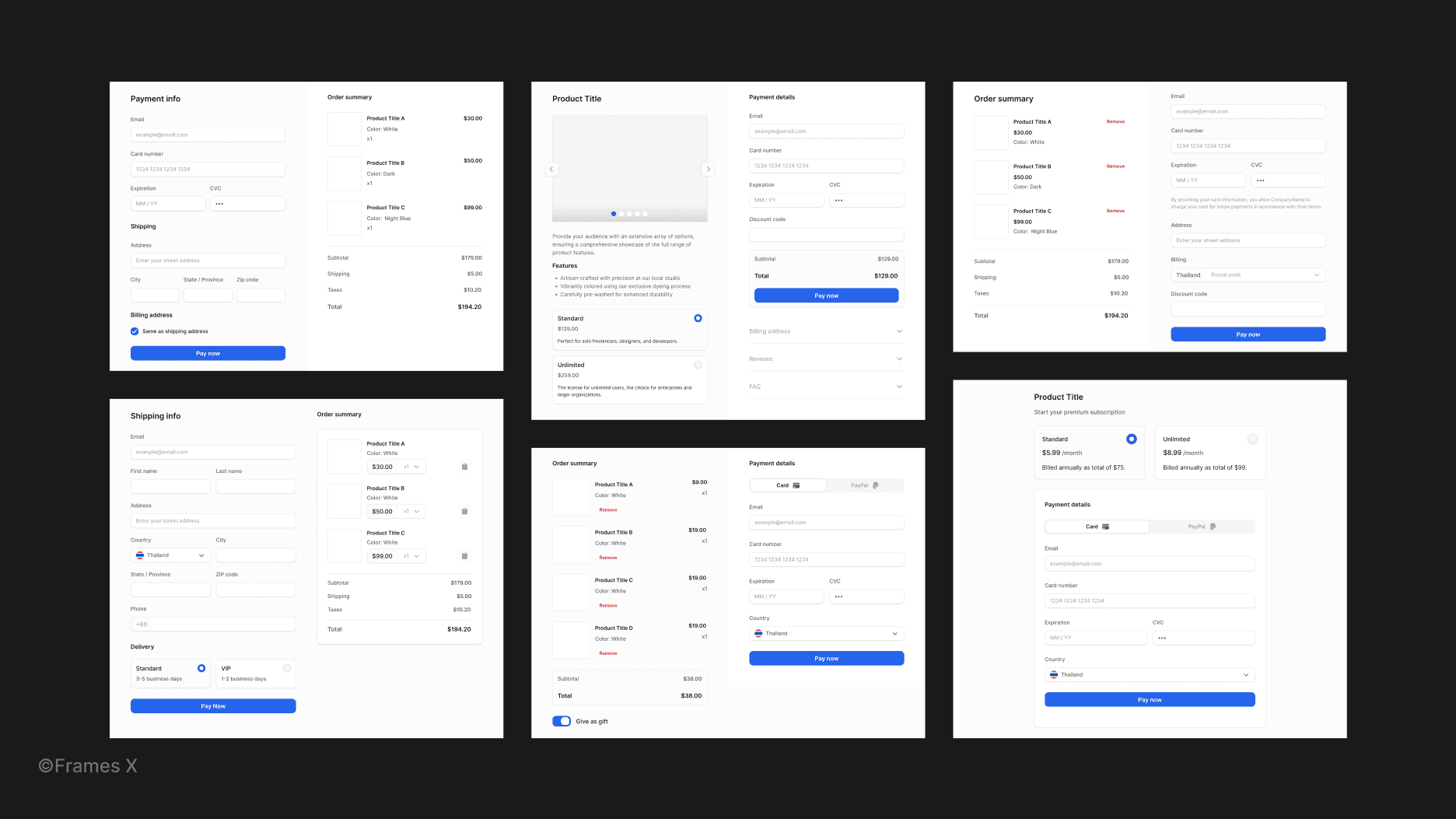
New checkout components
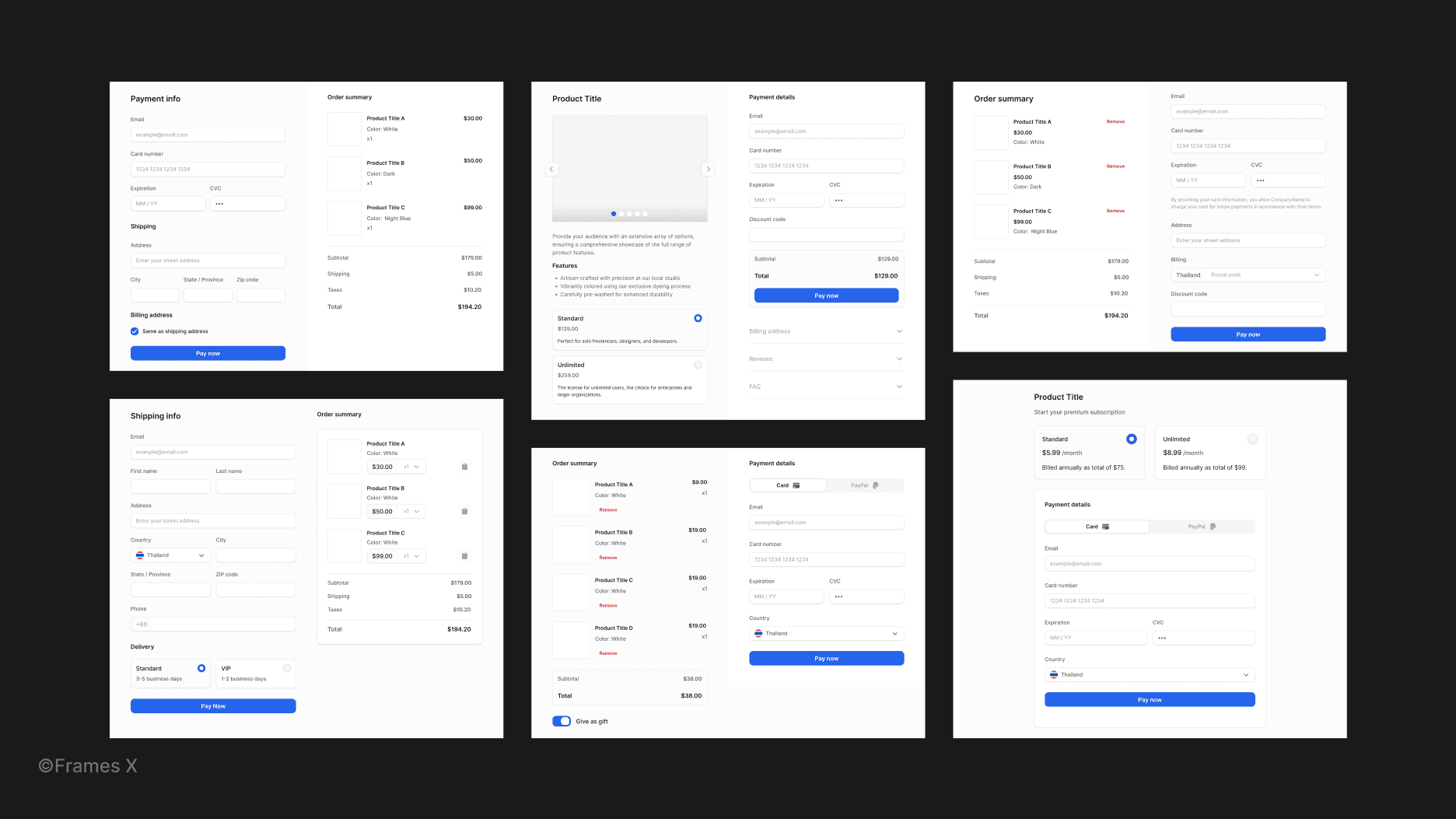
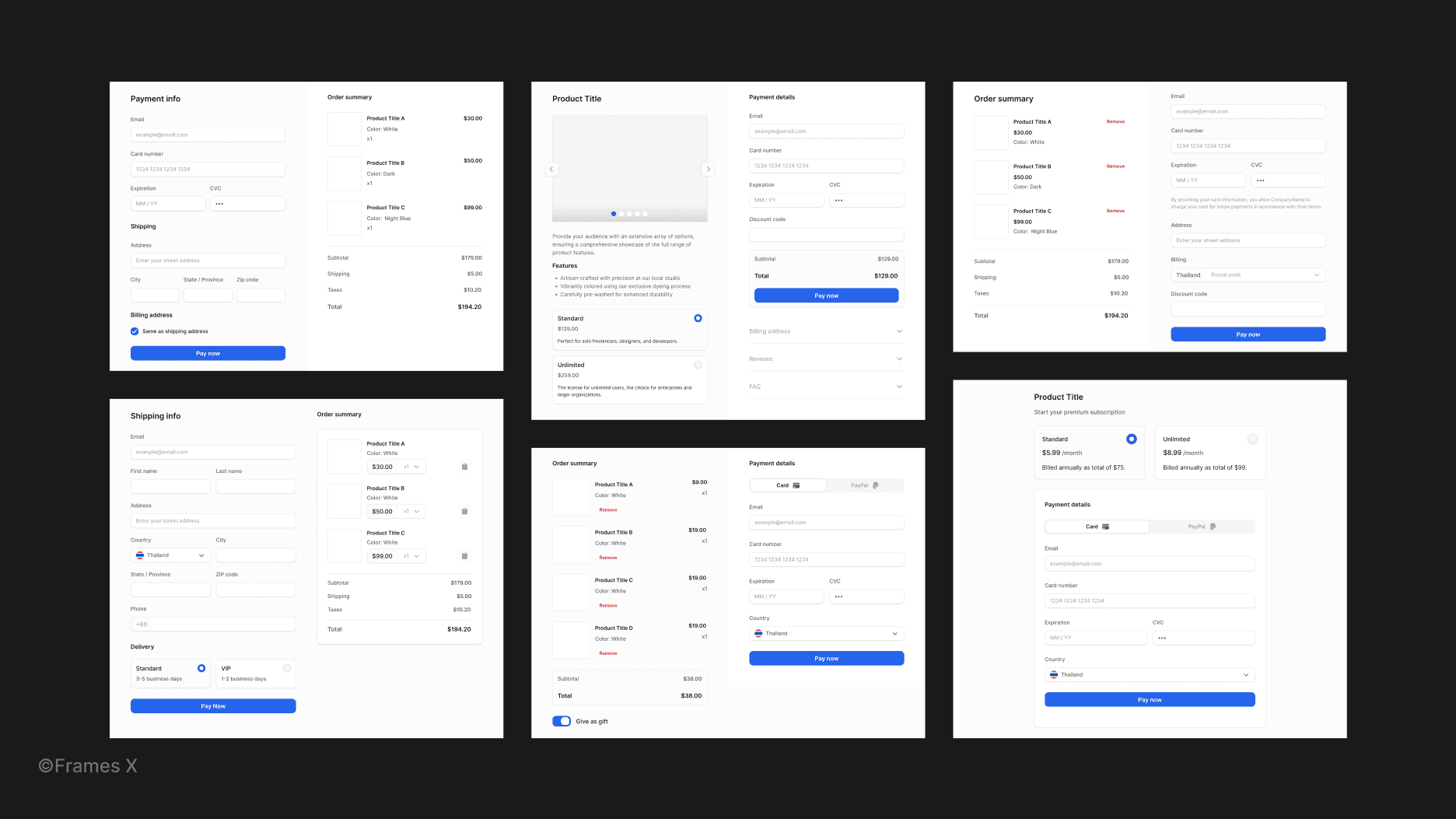
We've expanded our eCommerce section with 15 new responsive checkout components.
New checkout supports multiple types of products, is easily customizable with variables, and can serve as your starting point to create a cart or checkout flow experience.

→ See new checkout components in action
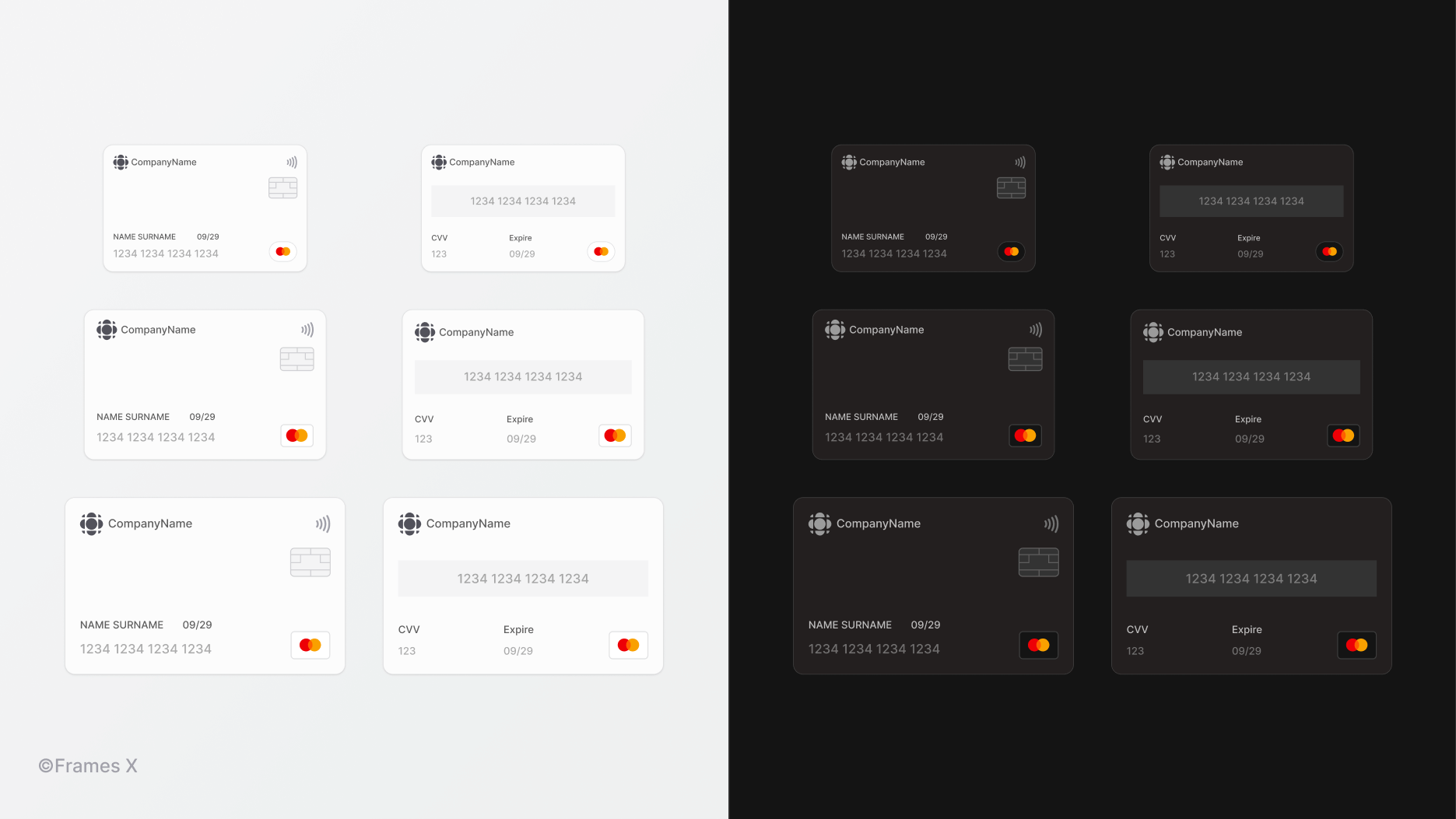
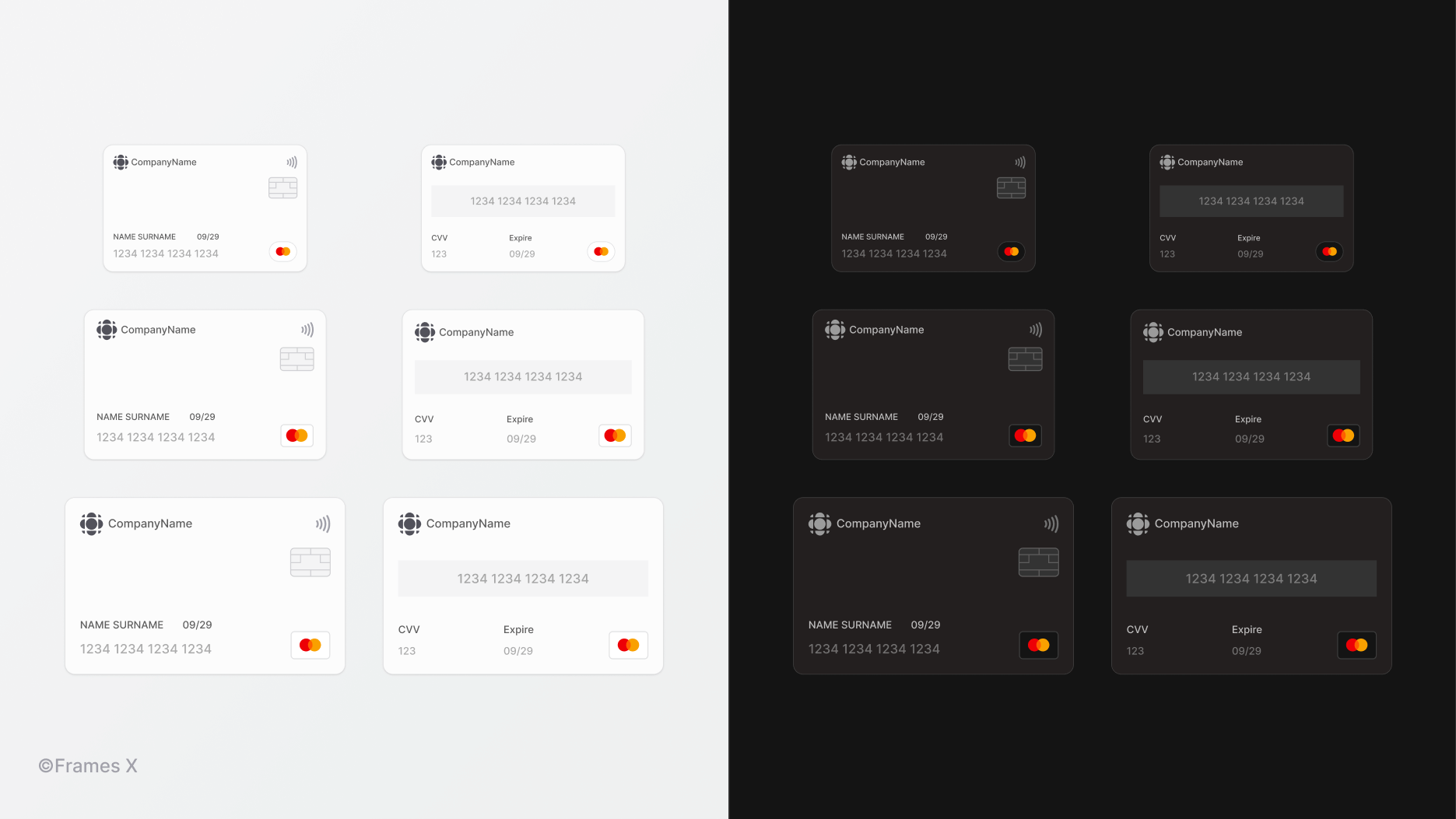
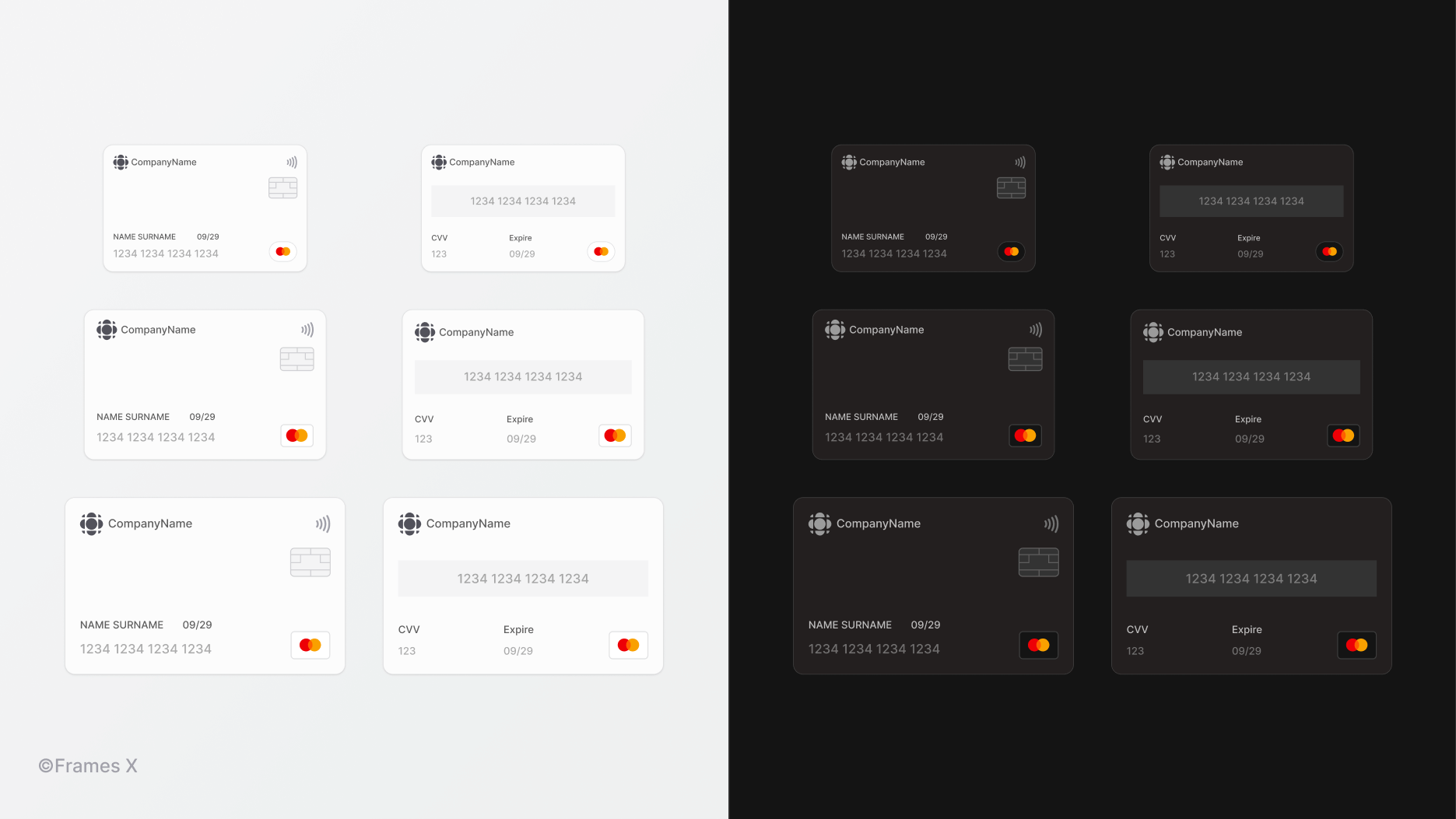
New credit card component
We've added a new Credit Card component to help enrich your financial and banking UI designs with a physical mockup of a credit or debit card. Additionally, we've updated our payment icons with more variants of different sizes.

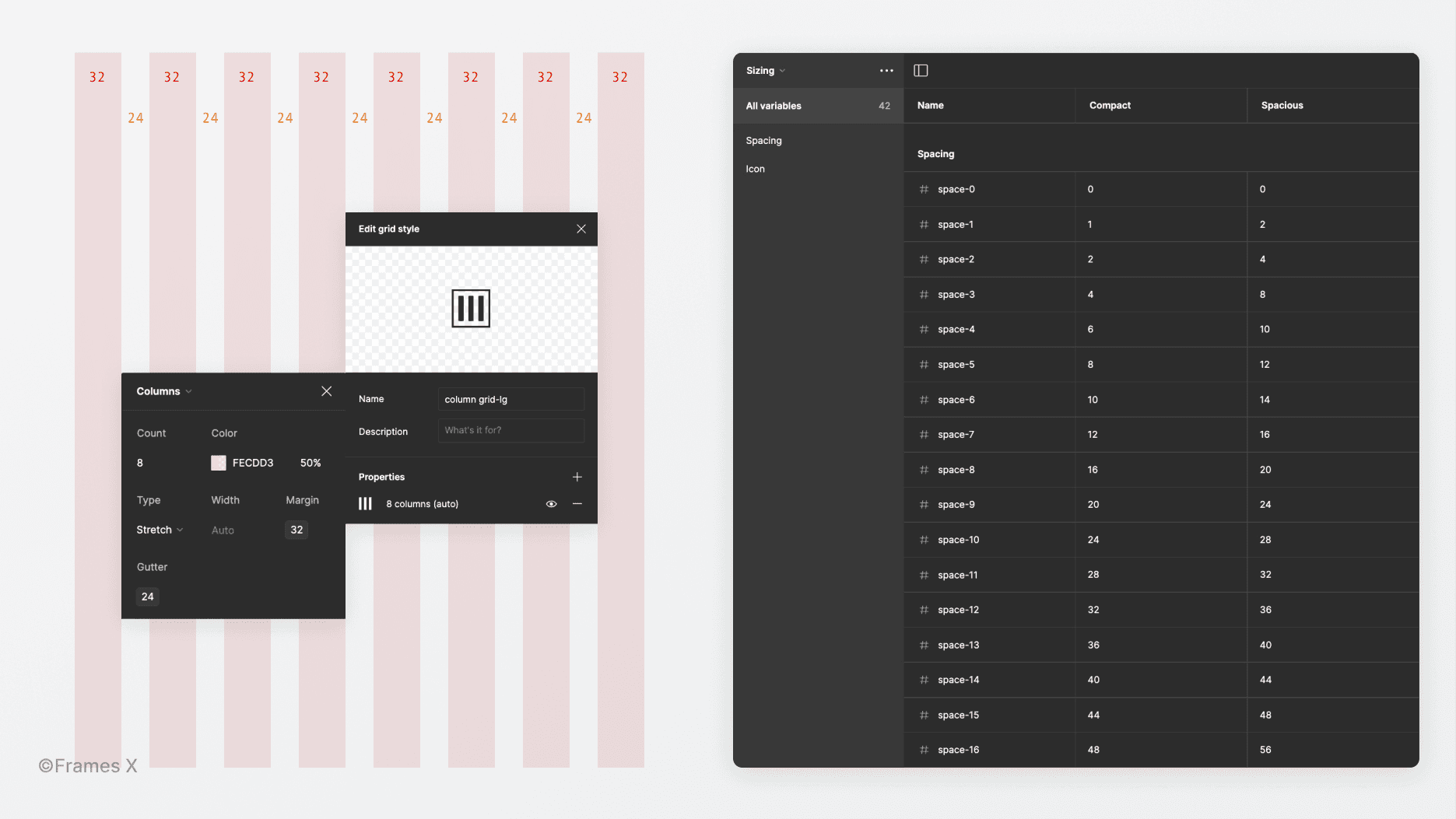
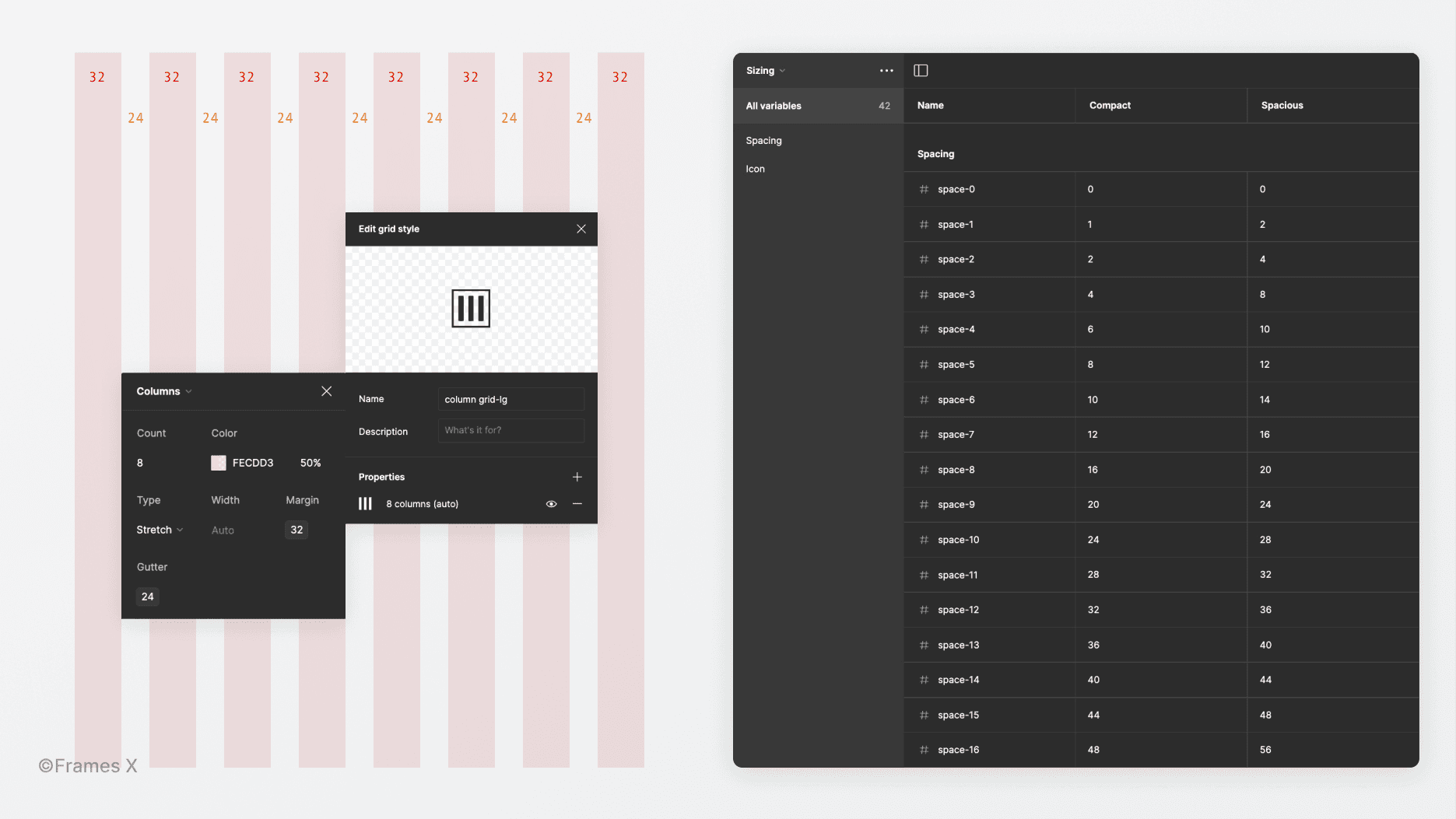
Variables and layout grids
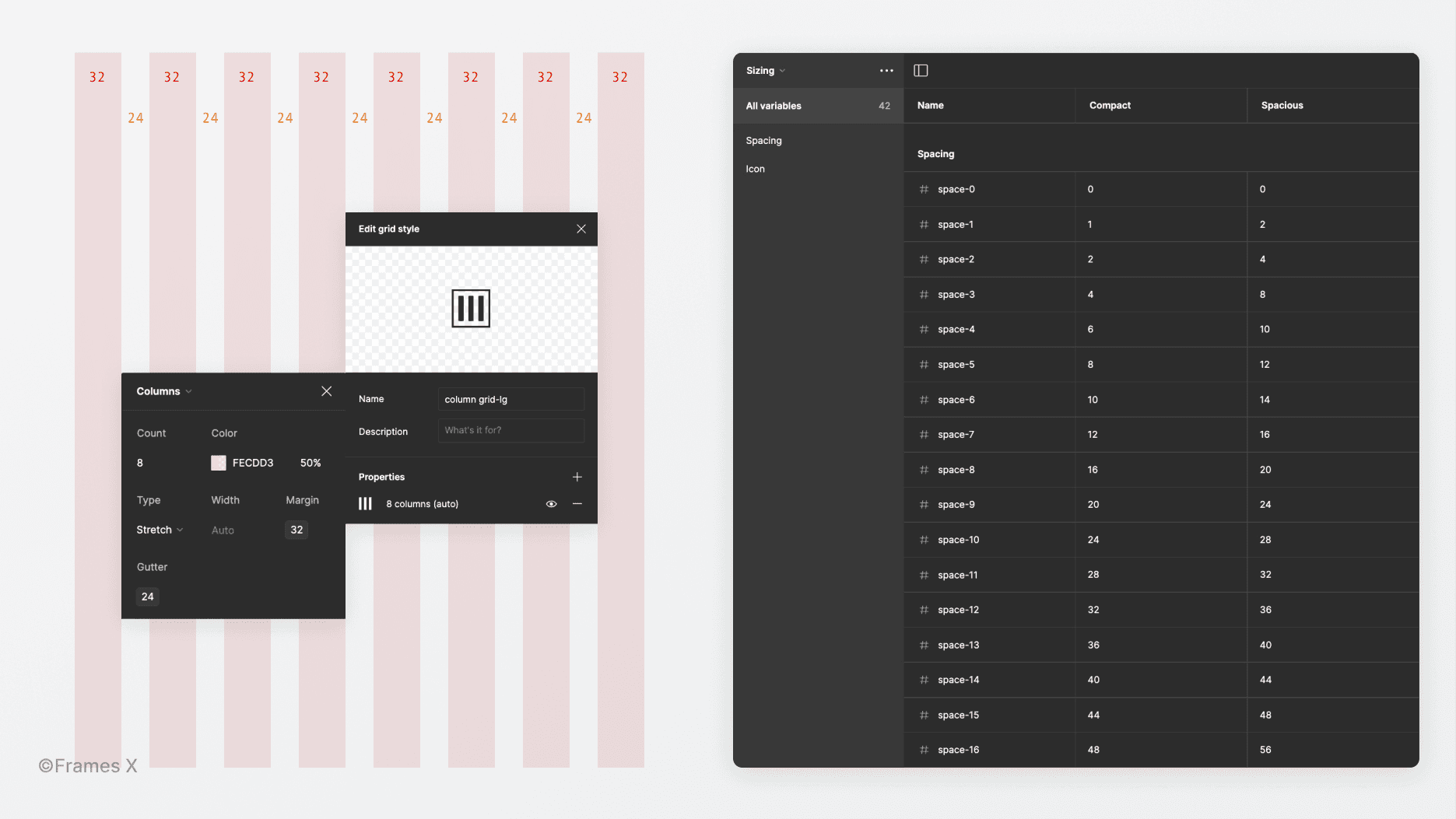
We've updated layout grids to support dimensional variables. Thanks to these new dimensional variables, all grids adapt to the current UI spacing.
Tip: You can adjust these preset variables for grids by editing the Grid Styles from the Local Styles sidebar in the Figma file.

New tables cell components
We've updated the tables' cell components with new properties and interaction examples to better translate available commands for data table interactions.
Hey There! We are happy to share Frames X 2.2.
This release introduces new components and improvements to the e-commerce and finance categories of our Figma UI kit.
New stats and features layouts
We're rolling out 24 new Stats website blocks with fully responsive variants to help you build and highlight your project/product's core achievements. We've also updated the Features section layouts and improved the site builder component.
Now, using the Site Builder, you can easily create responsive websites by combining Stats with other blocks.
This allows you to create UI for various types of websites, such as a store, an e-commerce site, a marketing website, or a corporate site, in just a matter of seconds. Use of our newly updated component and learn how to use it to achieve your desired website design efficiently.
New checkout components
We've expanded our eCommerce section with 15 new responsive checkout components.
New checkout supports multiple types of products, is easily customizable with variables, and can serve as your starting point to create a cart or checkout flow experience.

→ See new checkout components in action
New credit card component
We've added a new Credit Card component to help enrich your financial and banking UI designs with a physical mockup of a credit or debit card. Additionally, we've updated our payment icons with more variants of different sizes.

Variables and layout grids
We've updated layout grids to support dimensional variables. Thanks to these new dimensional variables, all grids adapt to the current UI spacing.
Tip: You can adjust these preset variables for grids by editing the Grid Styles from the Local Styles sidebar in the Figma file.

New tables cell components
We've updated the tables' cell components with new properties and interaction examples to better translate available commands for data table interactions.
Hey There! We are happy to share Frames X 2.2.
This release introduces new components and improvements to the e-commerce and finance categories of our Figma UI kit.
New stats and features layouts
We're rolling out 24 new Stats website blocks with fully responsive variants to help you build and highlight your project/product's core achievements. We've also updated the Features section layouts and improved the site builder component.
Now, using the Site Builder, you can easily create responsive websites by combining Stats with other blocks.
This allows you to create UI for various types of websites, such as a store, an e-commerce site, a marketing website, or a corporate site, in just a matter of seconds. Use of our newly updated component and learn how to use it to achieve your desired website design efficiently.
New checkout components
We've expanded our eCommerce section with 15 new responsive checkout components.
New checkout supports multiple types of products, is easily customizable with variables, and can serve as your starting point to create a cart or checkout flow experience.

→ See new checkout components in action
New credit card component
We've added a new Credit Card component to help enrich your financial and banking UI designs with a physical mockup of a credit or debit card. Additionally, we've updated our payment icons with more variants of different sizes.

Variables and layout grids
We've updated layout grids to support dimensional variables. Thanks to these new dimensional variables, all grids adapt to the current UI spacing.
Tip: You can adjust these preset variables for grids by editing the Grid Styles from the Local Styles sidebar in the Figma file.

New tables cell components
We've updated the tables' cell components with new properties and interaction examples to better translate available commands for data table interactions.
⟡
⟡
⟡
Frames X is the most extensive and advanced UI library to exist for Figma. If you haven't already, get the Frames X now to receive all future updates and enhance your design workflow — complete design projects faster and get paid more.
See you in the next update!